Si somos redactores de un blog, es posible que no sepamos todas las funcionalidades que Blogger nos ofrece para optimizar nuestro sitio web y su posicionamiento web.
A la hora de optimizar un blog, nos centramos en su contenido, diseño, funcionalidades... pero algo que no se nos llega a pasar por la cabeza es el hecho de optimizar las imágenes presentes en éste, por ejemplo, a partir de la etiqueta ALT, que sirve a los motores de búsqueda como resúmen de la imagen, y que ahora te explicaré como utilizarla correctamente para mejorar el SEO de tu web y así conseguir un mejor posicionamiento en Google.
1. El atributo ALT y TITLE
La única forma que tienen los buscadores de reconocer las imágenes de tu blog o web es leyendo el contenido del atributo ALT y TITLE de éstas, por tanto, si te tomas en serio el posicionamiento de tu web, es de vital importancia que a partir de ahora, si es que aún no lo estás haciendo, utilices de forma correcta estos atributos.- Atributo ALT
El atributo ALT se refiere al texto que se leería si no se pudiese acceder al fichero de la imagen por problemas de conexión o porque el dispositivo con el que se está intentando no lo permite.
Esto hace que poner este atributo mejore en gran medida tu posicionamiento, ya que los motores de búsquedas indexarán de forma correcta las imágenes.
Esto hace que poner este atributo mejore en gran medida tu posicionamiento, ya que los motores de búsquedas indexarán de forma correcta las imágenes.
No te olvides de ponerlo en todas tus imágenes, describiendo el contenido de la imagen a partir de palabras clave.
- Atributo TITLE
El atributo TITLE lo usan los navegadores para mostrar una descripción emergente de la imagen. Este atributo se debe usar para complementar la información no descrita en el anterior atributo.
Lo óptimo sería poner las palabras clave en el atributo ALT y complementar la descripicón en el atributo TITLE. Por tanto, describe de forma mas extensa el contenido de la imagen
Lo óptimo sería poner las palabras clave en el atributo ALT y complementar la descripicón en el atributo TITLE. Por tanto, describe de forma mas extensa el contenido de la imagen
Cómo poner el atributo ALT y TITLE en Blogger
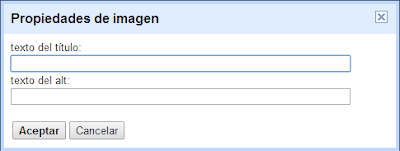
Cuando insertas una imagen en la entrada, al pulsar sobre ella puedes seleccionar la opción "Propiedades", y en la ventana emergente que aparece podrás introducir los valores para los atributos TITLE y ALT.

2. Peso o tamaño
Para el posicionamiento en buscadores, el tiempo de carga de la página es crucial, así que, mientras más ligeras sean tus imágenes, mejor.La mejor opción es comprimir la imagen para reducir su peso pero sin llegar a hacer que pierda excesiva calidad. Yo utilizo la herramienta RIOT que funciona genial.
El formato JPEG va mejor para fotografías, mientras que para capturas de pantalla es mejor utilizar el formato PNG.
Es importante siempre dimensionar la imagen con el tamaño exacto que necesites.
Es importante siempre dimensionar la imagen con el tamaño exacto que necesites.
3. El nombre del archivo
Por último, pero no menos importante, nos encontramos con el nombre del archivo de la imagen.
Este es uno de los parámetros que usan los motores de búsqueda para posicionarla.
Cuando tengas descargadas las imágenes que utilizarás en tu artículo, es de vital importancia para mejorar el posicionamiento de tu web que la renombres para que contenga la palabra clave que desees posicionar.
El nombre de la imagen debe ser un resumen de lo que representa la imagen, conteniendo la palabra clave y utilizando guiones para separar palabras.


No hay comentarios:
Publicar un comentario